AIツールを用いて全国のフリーランスや、日々勉強している人々が気軽につながれるサービスを作成する本企画。これまでにChatGPTを用いた要件定義から利用環境の選定、環境構築の実施と作業を進めてきました。
前回の記事「Next.jsとは?具体的な機能やReactとの違いなどを徹底的に調べてみた」では、本企画の肝となるNext.jsに関する特徴やルールを理解して知識を深めるという内容でした。
今回は実装編ということで、Supabaseでテーブルを作成してNext.jsと連携するところまで実装した過程を紹介します。
Supabaseでデータベースを作成する
本項目ではSupabaseプロジェクトでusersテーブルとpostsテーブルを作成し、双方のテーブルをリレーション連携させる方法について解説します。
Supabaseの初期設定については、下記の記事で詳しく解説しています。

Supabaseでusersテーブルを作成する

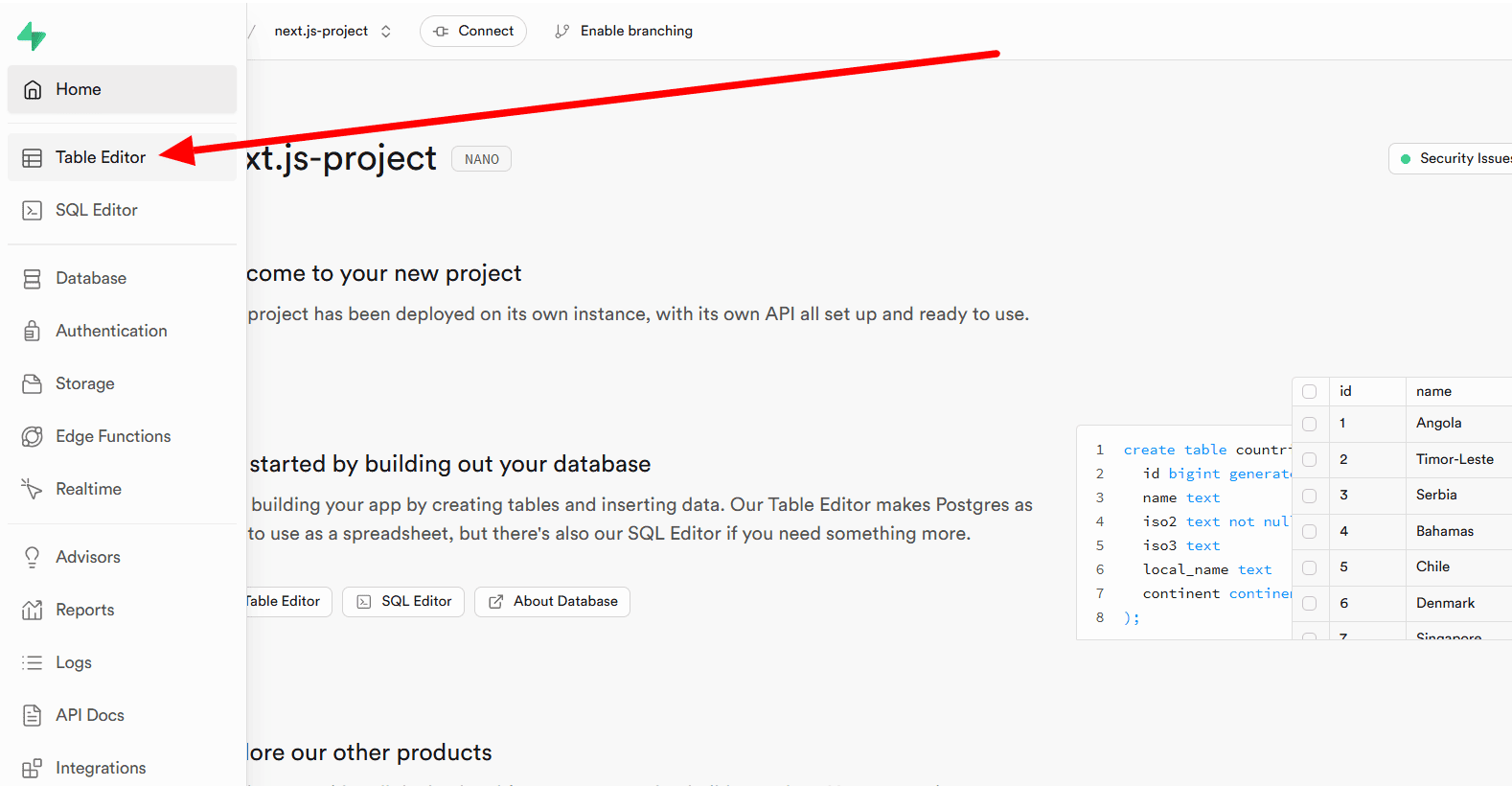
Supabaseより
作成したSupabaseをアクセスし、画面左のメニュー欄から「Table Editor」をクリックします。

Supabaseより
「Create a new table」をクリックしてください。

Supabaseより
作成するテーブル名(Name)と説明欄(Description)が表示されます。Nameには「users」、Descriptionには任意の内容を入力してスクロールします。

Supabaseより
usersテーブル下部の方にカラム名の設定欄が表示されるので、下記のカラムとタイプを入力して下さい。
- created_at (timestamptz)
- name (text)
- location (text)
- skills (text)
- partner_preferences (text)
- sns_links (json)
- portfolio (text)
- id (uuid)
テーブルの情報を入力したあとは「Save」ボタンをクリックして完了です。
usersテーブルにテスト情報を入力

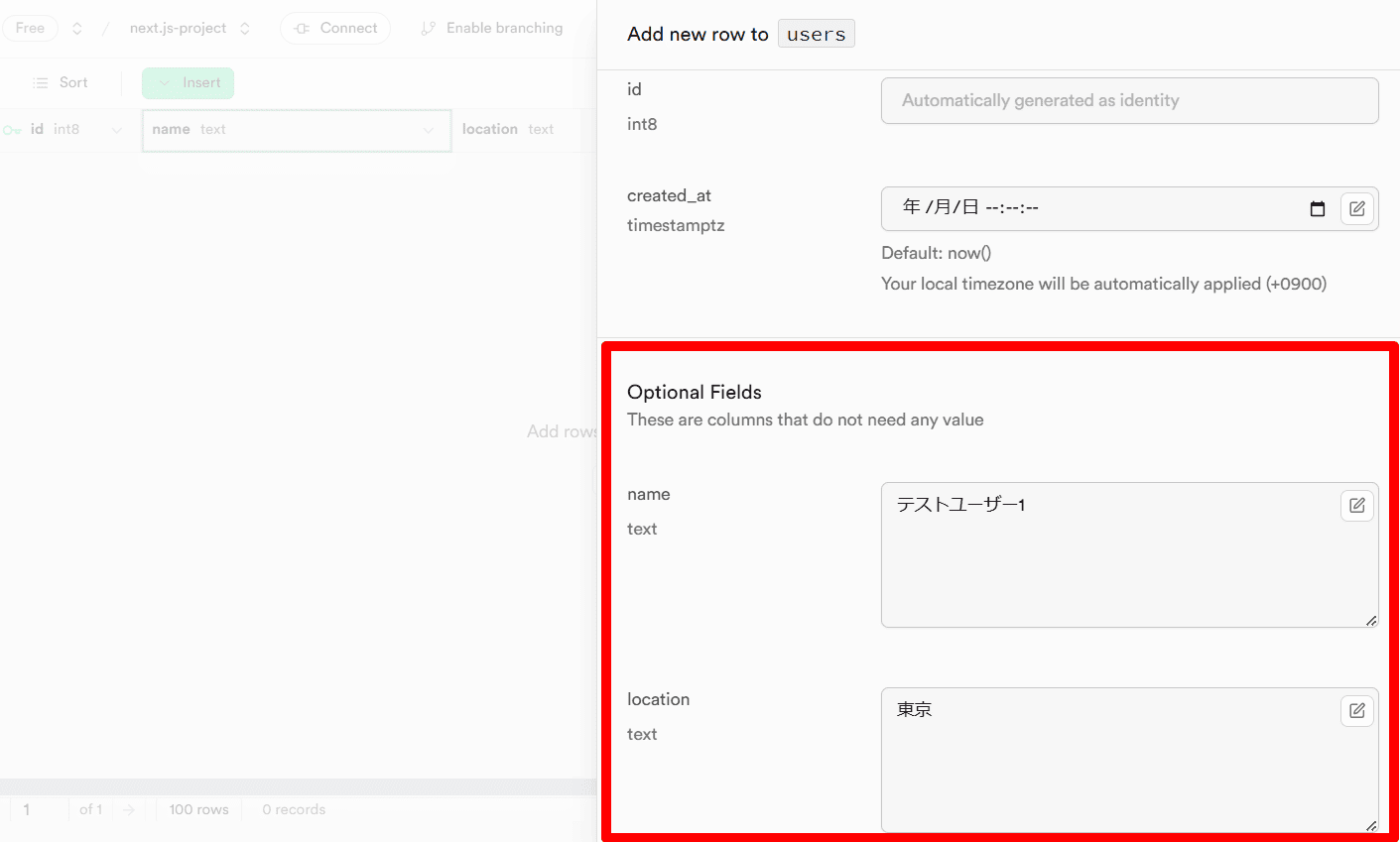
Supabaseより
次に、作成したusersテーブルへ仮のユーザー情報を入力します。編集画面の上部にある「Insert」>「Insert row」の順にクリックします。

Supabaseより
入力内容の設定欄が表示されます。usresテーブル作成時に指定したカラムに沿った入力欄が表示されるので、今回は下記のように入力します。
- Name:テストユーザー1
- Skills: 動画編集者
- Partner Preferences: 一緒にカフェで仕事ができる方
- SNS Links:
- Portfolio: フリーの動画編集者です。
「id」と「created_at」は情報入力時に自動生成されるので空欄で問題ありません。

Supabaseより
全て入力が終わったら「Save」をクリックして完了です。

Supabaseより
上記のように入力した内容が反映されていればOKです。
Supabaseでpostsテーブルを作成する

Supabaseより
Table Editorの左にあるメニュー欄から「New table」をクリックすることで、新しいテーブルを作成できます。usersと同じくテーブル名やカラム名の指定欄が表示されるので、下記の内容を入力してください。
- id(int8)
- user_id(uuid)
- created_at(timestamptz)
- prefecture(text)
- category(text)
- type(text)
- content(text)
「id」や「created_at」が事前に設定されている場合、同じカラムを追記する必要はありません。

Supabaseより
テーブル一覧に「posts」が表示されていれば設定完了です。
usersテーブルとpostsテーブルを紐づける
usersテーブルの「id」とpostsテーブルの「user_id」を紐づけることで、「誰が度の内容を投稿したか」 を管理・追跡できるようになります。このようにテーブル同士を連携することを「リレーション」といいます。

Supabaseより
はじめにTable Editorから「posts」のメニューアイコン(・・・)をクリックし、表示内容から「Edit table」をクリックします。

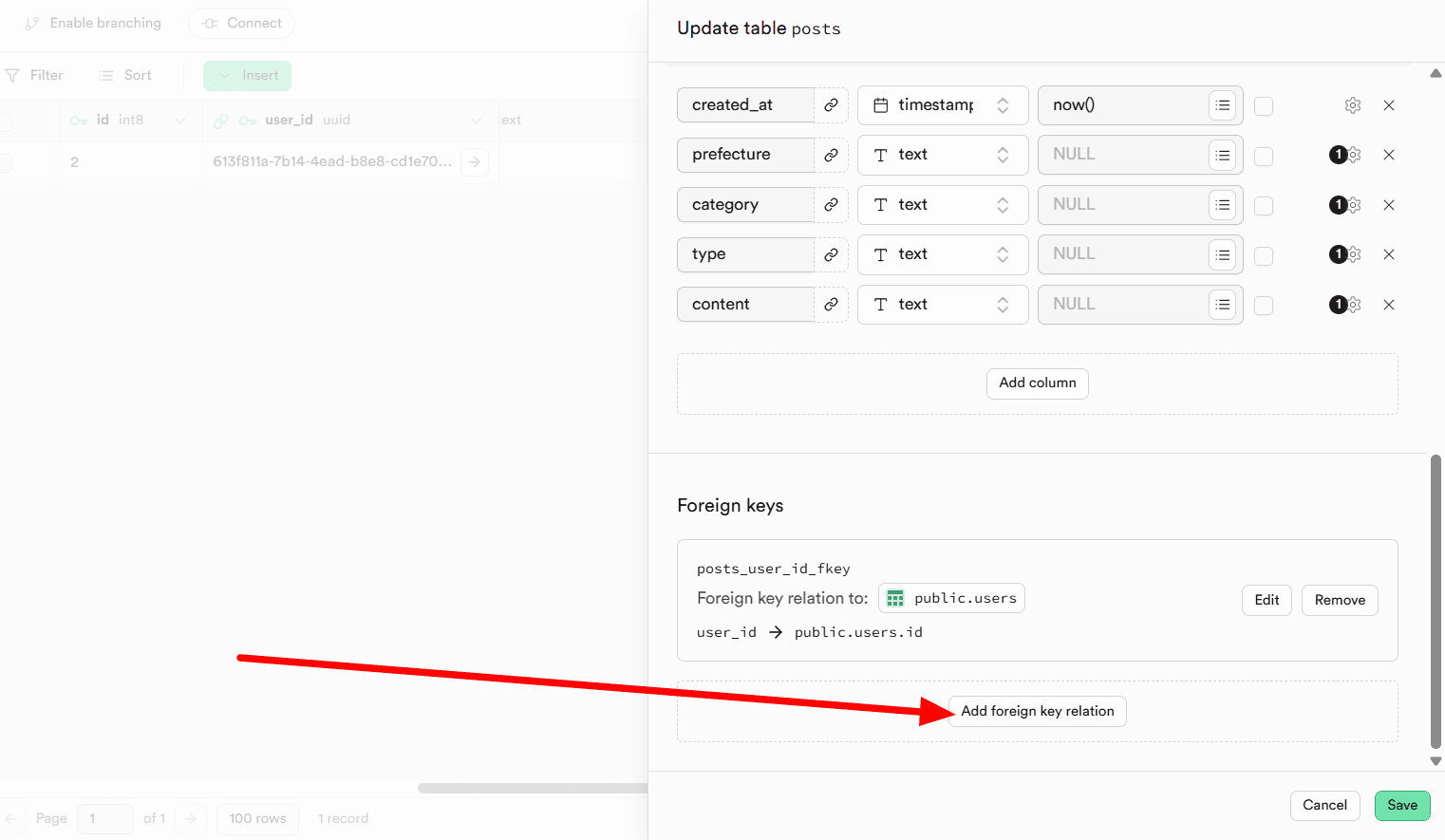
Supabaseより
編集画面を下にスクロールすると「Add foreign key relation」というボタンがあるのでこちらをクリックして下さい。

Supabaseより
リレーションの詳細画面が表示されます。下記の内容を参考に各欄を入力していきましょう。
- Select a scname:一旦publicでOK
- Select a table to reference to:usersを指定
- public.posts:user_id
- public.users:id
- Action if referenced is updated:No action
入力後に「Save」をクリックして保存して完了です。
Next.jsとSupabaseを連携する
Supabaseのデータベース作成が終わったので、次にやるべきことをChatGPTに聞いてみます。
現在の状況は Next.js のセットアップ済み & Supabase のデータベース作成済み なので、次に進むべきステップは以下のようになります。
🔥 次のステップSupabaseのセットアップ
Supabase SDK を Next.js にインストールし、環境変数を設定する。
データベースとの接続をテスト。
ユーザー認証の実装
Supabase Authentication を使い、Google/メールログインを実装。
投稿の取得 & 作成機能
Supabase から 投稿一覧を取得。
新規投稿を作成できる機能を追加。
日本地図のUI実装
地図コンポーネントを作成し、都道府県を選択できるようにする。
1️⃣ Supabase のセットアップ 🔹 Supabase SDK をインストールまず、Supabase を Next.js で利用するために SDK をインストールします。
npm install @supabase/supabase-jslib/supabase.ts ファイルを作成し、API キーを設定します。

ChatGPTより
Next.js の .env.local に Supabase の API キーを追加。
NEXT_PUBLIC_SUPABASE_URL=your-supabase-url
NEXT_PUBLIC_SUPABASE_ANON_KEY=your-supabase-anon-keyyour-supabase-url と your-supabase-anon-key は Supabase コンソールの「Settings → API」 から取得できます。
🔹 動作確認pages/index.js に以下のコードを追加し、コンソールにデータが表示されるか確認。
import { useEffect } from 'react';
import supabase from '../lib/supabase';
export default function Home() {
useEffect(() => {
async function fetchData() {
const { data, error } = await supabase.from('users').select('*');
if (error) {
console.error(error);
} else {
console.log(data);
}
}
fetchData();
}, []);
return
Check the console for user data!
;
}npm run dev で開発サーバーを起動し、コンソールにデータが表示されれば成功!
上記の手順通り、まずは「Supabase SDK をインストール」から始めます。WindowsならPower Shell、MacならターミナルからNext.js プロジェクトのルートディレクトリ(プロジェクトフォルダ)を開き、下記のコマンドを実行して下さい。
【Supabase SDKをインストールするコマンド】
npm install @supabase/supabase-jsadded 13 packages, and audited 387 packages in 7s
141 packages are looking for funding
run npm fund for details
found 0 vulnerabilities上記の内容が表示されたら、無事Supabase SDKのインストール成功です。
Supabaseクライアントを作成する
次にSupabaseクライアントを作成します。next.jsのプロジェクトフォルダに「lib」フォルダと、その直下に「supabase.ts」ファイルを作成します。
「supabase.ts」ファイルにChatGPTで指示されたコードを入力します。
import { createClient } from "@supabase/supabase-js";
const supabaseUrl = process.env.NEXT_PUBLIC_SUPABASE_URL;
const supabaseAnonKey = process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY;
// 環境変数が正しく設定されているかチェック
if (!supabaseUrl || !supabaseAnonKey) {
throw new Error("Supabase環境変数が設定されていません!");
}
// Supabase クライアントを作成
export const supabase = createClient(supabaseUrl, supabaseAnonKey);
「supabase.ts」ファイルにソースコードを入力したら、同じくnext.jsのプロジェクトフォルダ直下に「.env.local」ファイルを作成し、先ほど作成したSupabaseプロジェクトのURLとAPIキーを入力します。

Supabaseより
SupabaseのプロジェクトURLとAPIキーは、Suabaseプロジェクトのメニュー欄から「Project setting」>「Data API」の手順でクリックすると表示されます。
各情報を取得したら「.env.local」ファイルに双方の情報を入力してください。
NEXT_PUBLIC_SUPABASE_URL=your-supabase-url
NEXT_PUBLIC_SUPABASE_ANON_KEY=your-supabase-anon-key各ページの作成とソースコードを入力する
つぎはapp/auth/page.tsx に認証ページを作成します。
app/auth/page.tsx を作成'use client';
import { useState } from 'react';
import { supabase } from '@/lib/supabase';
export default function AuthPage() {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const handleSignUp = async () => {
const { data, error } = await supabase.auth.signUp({
email,
password,
});
if (error) alert(error.message);
else alert('Sign-up successful! Check your email.');
};
const handleSignIn = async () => {
const { data, error } = await supabase.auth.signInWithPassword({
email,
password,
});
if (error) alert(error.message);
else alert('Sign-in successful!');
};
return (
setEmail(e.target.value)} />
setPassword(e.target.value)} />
);
}
ログインしたユーザーの情報を表示するために、app/users/page.tsx を作成。
app/users/page.tsx'use client';
import { useEffect, useState } from 'react';
import { supabase } from '@/lib/supabase';
export default function UsersPage() {
const [users, setUsers] = useState([]);
useEffect(() => {
async function fetchUsers() {
const { data, error } = await supabase.from('users').select('*');
if (error) console.error('Error fetching users:', error);
else setUsers(data);
}
fetchUsers();
}, []);
return (
{users.map((user: any) => (
{user.name}
Location: {user.location}
Skills: {user.skills}
))}
);
}
app/components/CreatePost.tsxを作成して、Supabaseにデータを保存する機能を追加。
app/components/CreatePost.tsx'use client';
import { useState } from 'react';
import { supabase } from '@/lib/supabase';
export default function CreatePost() {
const [content, setContent] = useState('');
const [category, setCategory] = useState('');
const handleSubmit = async () => {
const user = await supabase.auth.getUser();
if (!user) {
alert('You must be logged in to create a post.');
return;
}
const { data, error } = await supabase.from('posts').insert([
{ content, category, user_id: user.data.user?.id },
]);
if (error) console.error(error);
else alert('Post created successfully!');
};
return (
setCategory(e.target.value)} />
);
}
- ✅ lib/supabase.ts を作成(app の外に置く)
- ✅ 環境変数 .env.local を設定
- ✅ app/auth/page.tsx にログイン/サインアップ機能を追加
- ✅ app/users/page.tsx でユーザーリストを表示
- ✅ app/components/CreatePost.tsx で投稿作成機能を実装
- 🔜 app/posts/page.tsx に投稿一覧を表示する機能を追加!
ChatGPTの手順に沿って各ファイルの作成とソースコードの入力を実施します。そのあと、無事コード内容が動いているのか確認してみます。
Power Shellかターミナルでプロジェクトフォルダへ移動し、下記のコマンドを実行してください。
npm run dev
ブラウザで「http://localhost:3000/users」にアクセスしてみてください。

Next.jsより
上記のようにSupabaseプロジェクトに入力したテストのユーザー情報が反映されていれば、無事Next.jsとSupabaseを連携できています。

Next.jsより
同じく「/auth」へアクセスし、認証画面が表示されているのかも確認してみます。エラーにならず表示されているようです。今回はここまでにして、次回何をすべきかChatGPTへ聞いてみます。
認証機能(ログイン・サインアップ)を実装
→ すでに app/auth/page.tsx にログイン機能を作成しましたが、次は ログイン状態を管理し、ページ遷移時にも維持できるようにする 必要があります。
投稿機能を実装(posts テーブルを使う)→ app/posts/page.tsx に、posts テーブルのデータを表示する。
→ app/components/CreatePost.tsx で新規投稿を作成できるようにする。
上記のように、次回は認証機能と投稿機能の実装について解説するので、
※上記コンテンツの内容やソースコードはAIで確認・デバッグしておりますが、間違いやエラー、脆弱性などがある場合は、コメントよりご報告いただけますと幸いです。
ITやプログラミングに関するコラム
 ChatGPTでプロンプトを使うコツとNG例|シーン別のプロンプト例まで徹底解説
ChatGPTでプロンプトを使うコツとNG例|シーン別のプロンプト例まで徹底解説 ChatGPT 4oアップデートで高クオリティな画像生成が可能に!具体例や作り方、プロンプトのコツを紹介
ChatGPT 4oアップデートで高クオリティな画像生成が可能に!具体例や作り方、プロンプトのコツを紹介 【Open AI・Claude】プロンプトジェネレーターの使い方。ChatGPTで活用するコツや利用料金も併せて解説
【Open AI・Claude】プロンプトジェネレーターの使い方。ChatGPTで活用するコツや利用料金も併せて解説 【Python】@(アットマーク)の意味を簡単に解説
【Python】@(アットマーク)の意味を簡単に解説 【Python】match case(match文)で複数条件を処理する方法
【Python】match case(match文)で複数条件を処理する方法