先日Figma AIのβ版が実装され、デザインのプロトタイプや画像生成を自動で実施できるようになりました。
FigmaのAI(ベータ版)が
— STAND4U@ WEBデザイナー・メディア編集長 (@stand_4u_) October 11, 2024
ついに実装された!
早速、WEBデザインをお願いしてみた結果…。
20秒で6パターン出して来やがった🥶
俺達はこいつら(AI)に勝てるのか? pic.twitter.com/XtOlVLwrfD
Figma AIは以前から段階的に利用できるユーザーの範囲を広げており、先日筆者もようやく利用できるようになりました。

そこで今回はFigma AIの特徴や利用できる機能、具体的な使い方について詳しく解説します。
Figma AIとは
Figma AIはデザインの効率化を目的として、AI機能を組み込んだツールです。反復的な作業を自動化することで、デザイナーが創造的な作業に集中できる環境を提供します。
具体的にはUI要素やプロトタイプを自動生成したり、ユーザー行動を分析して改善点を提示する機能を備えています。Figmaの無料ユーザーでも利用できるため、デザイン業務の効率化を図りたいFigmaユーザーにおすすめです。
また、現在はβ版として公開されているため、一定回数使用すると制限がかかる可能性あります。
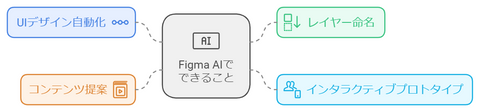
Figma AIでできること

Figma AIで利用できる主な機能は下記の通りです。
UIデザインとプロトタイプの自動作成
テキスト入力によってUIデザインやプロトタイプを自動で作成可能。基本的なデザイン作業を短時間で進められ、よりクリエイティブな作業に集中できます。
レイヤーの自動命名
作業中のレイヤーに基づいてAIが自動的に適切な名前を付けます。これによりプロジェクト全体の整理が容易になり、効率的なファイル管理が可能です。
インタラクティブプロトタイプの自動リンク
異なる画面やボタンをAIが自動的にリンク設定し、インタラクティブなプロトタイプを簡単に作成できます。これにより迅速なプロトタイプのテストが可能です。
画像の生成やテキストのリライト
プロジェクトに最適な画像をAIが生成したり、テキストリライトできる機能。ほかのプラットフォームを活用する手間が省けるため、デザイン作業がスムーズになります。
上記のようにFigma AIはデザインプロセスを効率化するために、さまざまな自動化機能を提供しています。
Figma AIが提供する機能を使うことでデザインのスピードと精度を高め、デザイナーがクリエイティブな作業に専念できるのが魅力です。
Figma AIの使い方
はじめにFigmaの公式URLから自身の管理ページへアクセスします。
Figma:https://www.figma.com

Figmaより
管理ページ上部にある「デザインファイルを新規作成」をクリックしてください。

Figmaより
作成したファイルの下部にある背景が青い星のようなアイコンがFigmaのAI機能です。こちらをクリックするとAIで利用できる機能が表示されます。
Figma AIでUIデザインとプロトタイプを自動作成する方法
Figma AIのアイコンをクリックし、その中から「プロトタイプを作成」をクリックします。

Figmaより
アプリ・Webサイトのコンポーネントやワイヤーフレームを作成できます。今回はその中から「アプリのワイヤーフレーム」を選択します。

Figmaより
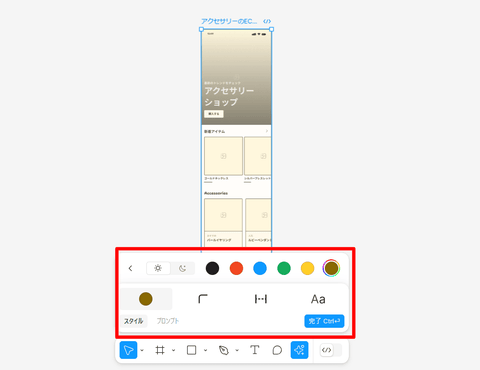
作りたいワイヤーフレームの内容をテキストで指定し、画面下の「生成」ボタンをクリックしてください。「アクセサリーのECサイト」と入力して実行した結果が下記の通りです。

Figmaより
上記のようにシンプルなワイヤーフレームが生成されました。テキストで指定した通り、アクセサリーショップの情報も記載されています。

Figmaより
画面右下にある「変更する」をクリックすることで、色合いや過度の丸みといったデザインを調整することも可能です。
Figma AIで画像を生成する方法

Figmaより
Figma AIのアイコンをクリックし、その中から「画像を作成」をクリックします。

Figmaより
入力欄が表示されるので、生成したい画像の詳細をテキストで指定します。上記画面のように「女性用のアクセサリー」と入力して実行した結果は下記の通りです。

Figmaより
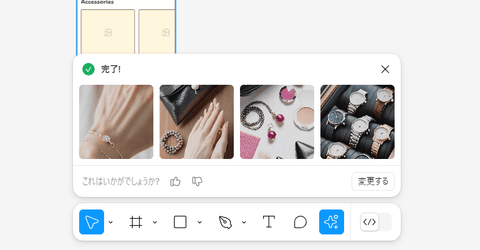
テキストに沿った画像が4つ表示されました。画像を変更したいときは「変更する」ボタンをクリックすることで再度生成してくれます。

Figmaより
上記のように4つの画像が再生成されました。

Figmaより
気に入った画像はボード上へドラッグ&ドロップすることでアップロードできます。
画像の背景を削除することも可能

Figmaより
Figma AIで作った画像の背景がいらない場合、下記の手順で実行することで背景画像を削除できます。
- 背景を切り取りたい画像を選択
- Figma AIのアイコンをクリック
- 選択肢の中から「背景を削除」をクリック

Figmaより
すると上記のように背景画像のみ削除できます。
Figma AIでテキストをリライトする方法

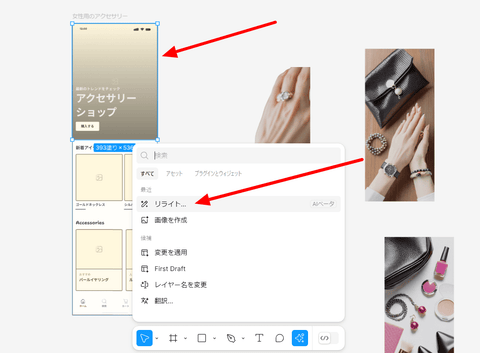
Figmaより
Figmaのファイル内に配置している文字の内容をAI機能でリライトできます。リライトしたいテキストやオブジェクトをクリックし、AI機能の選択欄から「リライト」をクリックして下さい。

Figmaより
テキストの入力欄が表示されるので、どのようにリライトしたいのか入力します。「もっとクリエイティブな内容にする」と入力して実行した結果が下記の通りです。

Figmaより
「アクセサリーショップ」が「ユニークなアクセサリーのお店」に変更されました。ボタンの表示も「購入する」から「お気に入りのアイテムを手に入れる」へリライトされています。
「ユニークなアクセサリーのお店」という表記はイマイチですが、ボタンの表記はいい感じにリライトできているのではないでしょうか。
このようにFigma AIを使うことでさまざまな作業を自動化したり、アイデア出しとして役立ちます。
※上記コンテンツの内容やソースコードはAIで確認・デバッグしておりますが、間違いやエラー、脆弱性などがある場合は、コメントよりご報告いただけますと幸いです。
ITやプログラミングに関するコラム
 パソコンのキーボード操作一覧表【Windows編】
パソコンのキーボード操作一覧表【Windows編】 FeloとCanvaが連携!数分で高品質プレゼンを作成・編集可能に。具体的な使い方を詳しく解説
FeloとCanvaが連携!数分で高品質プレゼンを作成・編集可能に。具体的な使い方を詳しく解説 テキストを音声化できるスマホアプリ「Reader by ElevenLabs」を使ってみた。
テキストを音声化できるスマホアプリ「Reader by ElevenLabs」を使ってみた。 ポータブルAIボイスレコーダー「PLAUD NotePin」の評判は?具体的な機能やPLAUD Noteとの違い
ポータブルAIボイスレコーダー「PLAUD NotePin」の評判は?具体的な機能やPLAUD Noteとの違い 停滞する日本経済とIT後進国の現実。IT技術の理解から始まるAI活用の可能性
停滞する日本経済とIT後進国の現実。IT技術の理解から始まるAI活用の可能性