Clineとは
ClineはVisual Studio Code(VSCode)やCursorで利用できるAIアシスタント型の拡張機能。コードの作成や修正、プロジェクト構成の支援、ターミナルコマンドの実行など開発者の幅広い要望に応えるよう設計されているのが特徴です。
ClaudeやGeminiなどのAPIキーを指定し、プロンプトを通してファイル作成からコード生成、ターミナルでの実行までの一連作業を実行できるのが魅力です。
特にAnthropic社のClaude 3.5 Sonnetモデルを活用することで、複雑なソフトウェア開発プロセスを効率的に進めることが可能。プログラマーの生産性向上をサポートします。

Clineの何が便利なのか
Clineの利便性が優れている理由は下記の通りです。
プロジェクトの初期設定を簡略化
Clineは新しいプロジェクトを始める際に必要なファイルやフォルダ構造を、プロンプトで自動的に作成できるのが特徴。これにより準備作業の時間を短縮し、すぐにコーディングを始められます。
Clineの使い方
Clineはテキストエディタである「VSCode」と「Cursor」に対応しています。今回はVSCodeを例に解説しますが、主な導入方法はCursorも同じです。
Clineをインストールする

VSCodeより
はじめにVSCodeの左にあるメニュー欄から「拡張機能」のアイコンをクリックします。

VSCodeより
拡張機能の検索欄へ「Cline」と入力し、上記画面の拡張機能をインストールしてください。

VSCodeより
上記画面が標示されるので、内容を確認したあと任意で「ワークスペースを信頼してインストールする」をクリックします。

VSCodeより
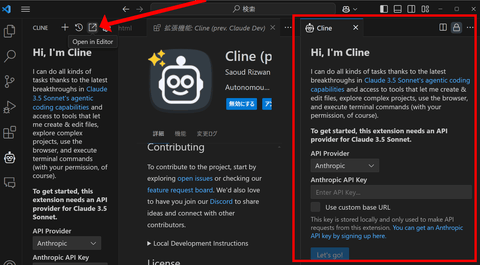
インストールすると左のメニュー欄へClineのアイコンが表示されます。アイコンをクリックするとClineの説明画面と利用するLLMとAPIの指定画面が表示されます。

VSCodeより
PCのサイズ次第では下まで見えないこともあります。そんな時は上記画面の赤矢印が指すアイコンをクリックすると、右に別タブで表示されるので活用してみて下さい。
Clineの初期設定(API指定など)

VSCodeより
「Hi, I’m Cline」欄にある「API Provider」のドロップダウンメニューから利用するLLMを選択し、「Anthropic API Key」欄へそのAPIキーを入力してください。
双方の入力が終わったら「Let’s go!」ボタンをクリックします。
Clineでプロンプトの指示からコードを生成する方法

VSCodeより
すると上記のようにプロンプトの入力欄が表示されます。こちらに任意のプロンプトを指定することで、その内容通りにClineがコードを生成したり実行したりできるのです。

VSCodeより
今回は下記のプロンプトを実行してみます。
「以下の手順をすべて実行してください:
新しいファイル math_operations.py を作成し、2つの数値の加算・減算・乗算・除算を行う関数を定義してください。
このファイルを使って簡単な計算を行うスクリプトを example.py に書いてください。
プロジェクトフォルダの内容をリストアップし、結果を教えてください。」

VSCodeより
実行すると上記のようにClineがコード生成を開始します。ファイルが作成されるたびに「Save」ボタンが表示されるので、こちらは自分でクリックしてください。

VSCodeより
フォルダなどにアクセスする際も「Approve」ボタンが表示されるのでクリックします。

VSCodeより
全ての処理が完了したので、最後に「Run Command」をクリックして実行します。

VSCodeより
すると上記のようにターミナルが開き、作成したファイルのコードを実行した結果が出力されました。このようにClineを使うことで、プロンプトを通してコードやファイルの生成、実行できるのが魅力です。
Cline(クライン)の回答を日本語化する方法
Clineの回答を日本語に設定する手順は下記の通りです。
- VSCodeやCursorでClineを起動。
- Clineウィンドウ内の歯車アイコン(設定)をクリック。
- 設定画面内の「Custom Instructions」欄に
Please output in Japaneseと入力。 - 設定を保存し、必要に応じてClineを再起動。
テキストだけだとわかりづらい部分もあるので、実際にClineを日本語化するまでの手順も下記にまとめました。

VSCodeより
はじめに画面右にあるClineのアイコンをクリックします。表示内容の右上にある歯車のような設定アイコンをクリックして下さい。

VSCodeより
設定画面をスクロールすると「Custom Instructions」欄が現れます。「Custom Instructions(カスタムインストラクション)」機能は、ユーザーが事前に自身の情報や求める応答の特性を設定することで、よりパーソナライズされた対話を実現するものです。
つまりこちらに「日本語で出力してください(Please output in Japanese)」と設定することで、日本語での応答を実現できるのです。
最後に右上の「Done」をクリックして完了です。
※上記コンテンツの内容やソースコードはAIで確認・デバッグしておりますが、間違いやエラー、脆弱性などがある場合は、コメントよりご報告いただけますと幸いです。
ITやプログラミングに関するコラム
-
 GitHub Copilotの使い方やVSCodeに導入する方法などを解説
GitHub Copilotの使い方やVSCodeに導入する方法などを解説 -
 【Python】fileの読み込み方法を簡単に解説
【Python】fileの読み込み方法を簡単に解説 -
 【Python】リスト(list)を初期化する方法を簡単に解説
【Python】リスト(list)を初期化する方法を簡単に解説 -
 【Python】format関数とf文字列で桁数を指定する方法を解説
【Python】format関数とf文字列で桁数を指定する方法を解説 -
 【Python】null判定をする基本的な方法を解説
【Python】null判定をする基本的な方法を解説